Since we originally published this article, it has become the most viewed post on our blog. Since then, we've done more investigation into HTML5 and discovered a number of nuances that we weren't aware of at the time. In the interest of providing the most clarity and current information for the new readers continually discovering this article, we decided to edit it rather than post a new one.- JH December 20, 2010
The HTML5 hype
 In the past few months, we've had a number of people tell us that the technology we use for our player and streaming video, Adobe Flash, is dead. HTML5 is the new streaming technology on the block and all the cool kids have signed on. We should dump our old Flash based player and scoring system and start writing HTML 5 code today. If we insist of delivering webcasts using a Flash player, we're signing our death certificate. If Steve Jobs says so, who could possibly disagree?
In the past few months, we've had a number of people tell us that the technology we use for our player and streaming video, Adobe Flash, is dead. HTML5 is the new streaming technology on the block and all the cool kids have signed on. We should dump our old Flash based player and scoring system and start writing HTML 5 code today. If we insist of delivering webcasts using a Flash player, we're signing our death certificate. If Steve Jobs says so, who could possibly disagree?
Well, we did. It just didn't make sense. New technologies take a long time to penetrate the market and become standard. Old technologies take a long time to disappear. We still see IE6, a browser released in 2001, pop up in our analytics reports (in about 1 out of every 200 visits as a matter of fact). How was something so new going to turn Flash into a dinosaur overnight?
There seemed to be an awful lot more hype than rational thought going on. Just because "everyone is doing it" and it was the latest fad, we didn't think that was necessarily the best reason. Someone needed to stop the hype train and ask, "Is HTML5 a superior technology for our customers that necessitates serious new investment? How does one define superior technology? And, is everyone really using HTML5?"
First, Some Background
The problem all started when Apple announced that it wouldn't support Flash on its iOS devices (iPhone, iPad, iPod Touch). Rather, Apple said it would support a new technology, HTML5. Since those were the hot devices in the news, developers who didn't want their clients to think that their sites and apps were incompatible, immediately freaked out and started jumping on the HTML5 bandwagon.
Finally, Some Real Numbers
Then, Jan Ozer, one of the foremost authorities on streaming media, posted an article on his blog entitled, The Five Key Myths About HTML5. He comes to the conclusion that the value of HTML5 is that it forces you to, "encode in more formats that offer no advantage over H.264, and play on fewer computers, and distribute your on-demand video with less quality of service, fewer features and less ability to monetize than you can with Flash or Silverlight. Oh, and forget live."
Forget live? Whaaat? But Uncle Steve told us his Jesus phone (and all related technologies) was the very bestest.
Seeing as how we own an iPhone/iPad streaming solution, we were a little shocked too. Time to get a second opinion. We tracked down more information about live streaming with HTML5 over at the Longtail Blog, developer of perhaps the most ubiquitous video player on the web today.
HTML5 does not specify a streaming mechanism yet. While this is being worked on, it means that live, DVR and long-form video content cannot be played using a video tag.
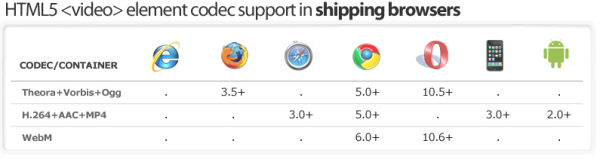
It turns out that without an agreed upon standard for web video, each vendor has gone ahead and come up with their own solutions. While each solution uses the HTML5 <video> tag, the respective browsers are each only compatible with a different video codec.

As you can see, there is no one perfect video codec. Depending on the browser your users select to view your video, they will require a different codec. Moreover, the above chart is only concerned with video on demand. For LIVE video, there is even less support, e.g. Chrome does not support live h.264 streams, but does support live WebM streams. It's also interesting to note that Internet Explorer currently supports no HTML5 video, live or on demand, yet it is the most commonly used browser in the world.
Yes, but is HTML5 Superior?
While the proponents of HTML5 have a number of reasons, we have a singular goal: To deliver the most robust and widely accessible webcasts on the planet. Following that logic, we believe that the most important consideration for events is making their stream compatible with the largest possible number of devices. In our mind, the emergence of iOS devices (iPhone, iPad) and Apple's refusal to allow compatibility with Flash is what created this hype around HTML5 in the first place.
Assuming that the performance of each technology is similar (to which Ozer says Flash has an edge), compatibility should then be the primary consideration for determining superiority. With all the press surrounding the iPhone and iPad, surely events without an HTML5 strategy would be missing out on a huge percentage of viewers. We needed to find out which technology, Flash or HTML5, is compatible with the most devices?
According to the Ozer, if you encoded multiple HTML5 streams, you would still only be able to reach the 40-50% of browsers that are HTML5 ready. Using only one codec decreases compatibility further.
Aside from the hassle, encoding multiple streams creates other problems. Each encoded stream consumes encoder capacity, which in turn requires more encoders. In order to reach 99.5% instead of 40-50% of devices, you would need to encode at least 3 streams (Flash, WebM and h.264). Using dynamic streaming with three bitrates, you would have to encode 7 streams and use multiple encoders. In addition, more streams require more bandwidth. Using a moderate bitrate to reach the most possible viewers, an event would require at least 2.4Mbps, which is significantly more than a T1 line can handle. Encoding HD streams with dynamic HTML5 streaming would require at least 10Mbps upload capacity and 16Mbps to be safe. While it is possible, that much bandwidth at a location is rare. Therefore obtaining sufficient bandwidth could significantly increase the cost of an event.
This is a lot of trouble when Flash works perfectly well on 98.8% of computers. iOS devices only make up only a little over 1% of overall web browser traffic.
It seems to us that, in addition to many complications related to encoding, the cost, the lack of features and relatively worse user experience associated with HTML5, dumping the majority of your audience to capture the small percent of iOS users is pretty foolish.
Maybe Flash Isn't Dead on Mobile Devices
In September, Adobe released Flash for some Android phones. Around six weeks later, Flash had been installed on 1 million Android devices. As more and more devices have become compatible, the install rate has accelerated. In other words, Flash webcasts are possible on mobile devices. Actually, we've been testing Flash on Android devices since the beginning of August.
In the most interesting test to date, we streamed an unmodified webcast to our out of the box player on our Droid. It worked perfectly and I have to say, performance was impressive. While the video was not as smooth as you would see on a desktop, there were very few dropped frames and the battery life seemed no different than when using the browser normally. We were even able to log into and use our chat module. Pretty incredible considering that we did nothing out of the ordinary to make the webcast compatible with the phone.
Our Conclusion
We definitely believe HTML5 penetration in browsers will grow. We also believe that you shouldn't ignore iOS devices. Our belief is that at this time, with Flash compatibility on almost 99% of devices, including a growing number of mobile devices, the time, expense and complications associated with using HTML5 as your primary video technology aren't worth it.
Our recommendation is that clients should still offer the complete experience via Flash. In addition to the widest compatibility, it offers the most comprehensive feature set. As the most popular streaming solution available and an extensive amount of software and hardware already developed, it will be much cheaper.
If you are interested in reaching users on iOS devices, we suggest creating one HTML5 stream and a simple player until HTML5 becomes a much more mature technology.
How would you compare Flash and HTML5?

